js正则表达式中特殊的字符是什么含义?最新图解js正则表达式
来源:太平洋IT百科
js正则表达式中有很多特殊的字符可能有些人并不知道是什么含义,下面我们就来具体介绍一下。
js正则表达式的特殊字符
js正则表达式字符 含意
\ 做为转意,即通常在"\"后面的字符不按原来意义解释,如/b/匹配字符"b",当b前面加了反斜杆后/\b/,转意为匹配一个单词的边界。
-或-
对正则表达式功能字符的还原,如"*"匹配它前面元字符0次或多次,/a*/将匹配a,aa,aaa,加了"\"后,/a\*/将只匹配"a*"。
^ 匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a"
$ 匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A"
* 匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa
+ 匹配前面元字符1次或多次,/ba*/将匹配ba,baa,baaa
? 匹配前面元字符0次或1次,/ba*/将匹配b,ba
(x) 匹配x保存x在名为$1...$9的变量中
x|y 匹配x或y
{n} 精确匹配n次
{n,} 匹配n次以上
{n,m} 匹配n-m次

[xyz] 字符集(character set),匹配这个集合中的任一一个字符(或元字符)
[^xyz] 不匹配这个集合中的任何一个字符
[\b] 匹配一个退格符
\b 匹配一个单词的边界
\B 匹配一个单词的非边界
\cX 这儿,X是一个控制符,/\cM/匹配Ctrl-M
\d 匹配一个字数字符,/\d/ = /[0-9]/
\D 匹配一个非字数字符,/\D/ = /[^0-9]/
\n 匹配一个换行符
\r 匹配一个回车符
\s 匹配一个空白字符,包括\n,\r,\f,\t,\v等
\S 匹配一个非空白字符,等于/[^\n\f\r\t\v]/
\t 匹配一个制表符
\v 匹配一个重直制表符
\w 匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9]
\W 匹配一个不可以组成单词的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。
用re = new RegExp("pattern",["flags"]) 的方式比较好
pattern : 正则表达式
flags: g (全文查找出现的所有 pattern)
i (忽略大小写)
m (多行查找)

vaScript动态正则表达式问题
请问正则表达式可以动态生成吗?
例如JavaScript中:
var str = "strTemp";
要生成:
var re = /strTemp/;
如果是字符连接:
var re = "/" + str + "/"即可
但是要生成表达式,可以实现吗?怎样实现?
正则表达式是一个描述字符模式的对象。
JavaScript的RegExp对象和String对象定义了使用正则表达式来执行强大的模式匹配和文本检索与替换函数的方法.
在JavaScript中,正则表达式是由一个RegExp对象表示的.当然,可以使用一个RegExp()构造函数来创建RegExp对象,
也可以用JavaScript 1.2中的新添加的一个特殊语法来创建RegExp对象.就像字符串直接量被定义为包含在引号内的字符一样,
正则表达式直接量也被定义为包含在一对斜杠(/)之间的字符.所以,JavaScript可能会包含如下的代码:
var pattern = /s$/;
这行代码创建一个新的RegExp对象,并将它赋给变量parttern.这个特殊的RegExp对象和所有以字母"s"结尾的字符串都匹配.用RegExp()也可以定义
一个等价的正则表达式,代码如下:
var pattern = new RegExp("s$");
无论是用正则表达式直接量还是用构造函数RegExp(),创建一个RegExp对象都是比较容易的.较为困难的任务是用正则表达式语法来描述字符的模式.
JavaScript采用的是Perl语言正则表达式语法的一个相当完整的子集.
正则表达式的模式规范是由一系列字符构成的.大多数字符(包括所有字母数字字符)描述的都是按照字面意思进行匹配的字符.这样说来,正则表达式/java/就和所有包含子串 "java" 的字符串相匹配.虽然正则表达式中的其它字符不是按照字面意思进行匹配的,但它们都具有特殊的意义.正则表达式 /s$/ 包含两个字符. 第一个特殊字符 "s" 是按照字面意思与自身相匹配.第二个字符 "$" 是一个特殊字符,它所匹配的是字符串的结尾.所以正则表达式 /s$/ 匹配的就是以字母 "s" 结尾的字符串.

1.直接量字符
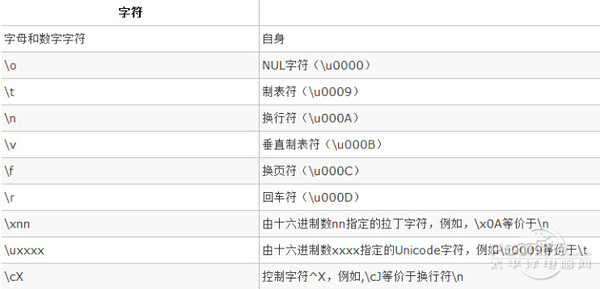
我们已经发现了,在正则表达式中所有的字母字符和数字都是按照字面意思与自身相匹配的.JavaScript的正则表达式还通过以反斜杠(\)开头的转义序列支持某些非字母字符.例如,序列 "\n" 在字符串中匹配的是一个直接量换行符.在正则表达式中,许多标点符号都有特殊的含义.下面是这些字符和它们的含义:
正则表达式的直接量字符
字符 匹配
字母数字字符 自身
\ f 换页符
\ n 换行符
\ r 回车
\ t 制表符
\ v 垂直制表符
\ / 一个 / 直接量
\ \ 一个 \ 直接量
\ . 一个 . 直接量
\ * 一个 * 直接量
\ + 一个 + 直接量
\ ? 一个 ? 直接量
\ | 一个 | 直接量
\ ( 一个 ( 直接量
\ ) 一个 ) 直接量
\ [ 一个 [ 直接量
\ ] 一个 ] 直接量
\ { 一个 { 直接量
\ } 一个 } 直接量
\ XXX 由十进制数 XXX 指 定的ASCII码字符
\ Xnn 由十六进制数 nn 指定的ASCII码字符
\ cX 控制字符^X. 例如, \cI等价于 \t, \cJ等价于 \n
如果想在正则表达式中使用特殊的标点符号,必须在它们之前加上一个 "\" .

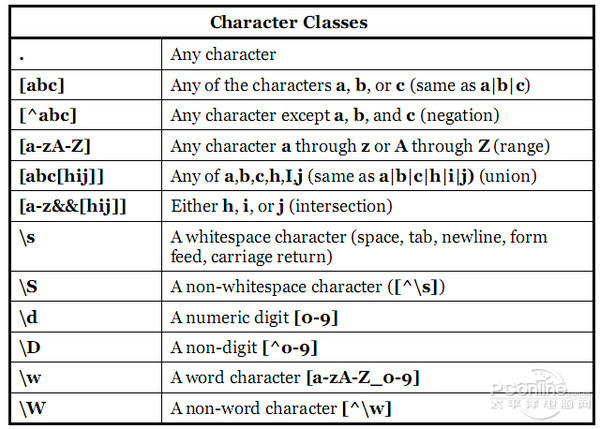
2.字符类
将单独的直接符放进中括号内就可以组合成字符类.一个字符类和它所包含的任何一个字符都匹配,所以正则表达式 / [abc] / 和字母 "a" , "b" , "c" 中的任何一个都匹配.另外还可以定义否定字符类,这些类匹配的是除那些包含在中括号之内的字符外的所有字符.定义否定字符尖时,要将一个 ^ 符号作为从左中括号算起的第一个字符.正则表达式的集合是 / [a-zA-z0-9] / .
由于某些字符类非常常用,所以JavaScript的正则表达式语法包含一些特殊字符和转义序列来表示这些常用的类.例如, \s 匹配的是空格符,制表符和其它空白符, \s 匹配的则是空白符之外的任何字符.
正则表灰式的字符类
字符 匹配
[...] 位于括号之内的任意字符
[^...] 不在括号之中的任意字符
. 除了换行符之外的任意字符,等价于[^\n]
\w 任何单字字符, 等价于[a-zA-Z0-9]
\W 任何非单字字符,等价于[^a-zA-Z0-9]
\s 任何空白符,等价于[\ t \ n \ r \ f \ v]
\S 任何非空白符,等价于[^\ t \ n \ r \ f \ v]
\d 任何数字,等价于[0-9]
\D 除了数字之外的任何字符,等价于[^0-9]
[\b] 一个退格直接量(特例)
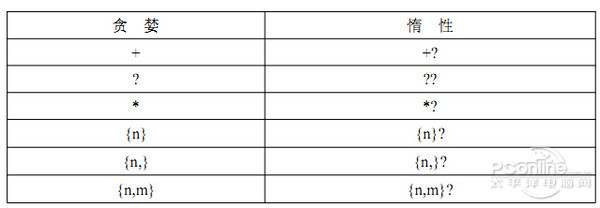
3.复制
用以上的正则表式的语法,可以把两位数描述成 / \ d \ d /,把四位数描述成 / \d \ d \ d \ d /.但我们还没有一种方法可以用来描述具有任意多数位的数字或者是一个字符串.这个串由三个字符以及跟随在字母之后的一位数字构成.这些复杂的模式使用的正则表达式语法指定了该表达式中每个元素要重复出现的次数.
指定复制的字符总是出现在它们所作用的模式后面.由于某种复制类型相当常用.所以有一些特殊的字符专门用于表示它们.例如: +号匹配的就是复制前一模式一次或多次的模式.下面的表列出了复制语法.先看一个例子:
/\d{2, 4}/ //匹配2到4间的数字.
/\w{3} \d?/ //匹配三个单字字符和一个任意的数字.
/\s+java\s+/ //匹配字符串"java" ,并且该串前后可以有一个或多个空格.
/[^"] * / //匹配零个或多个非引号字符.
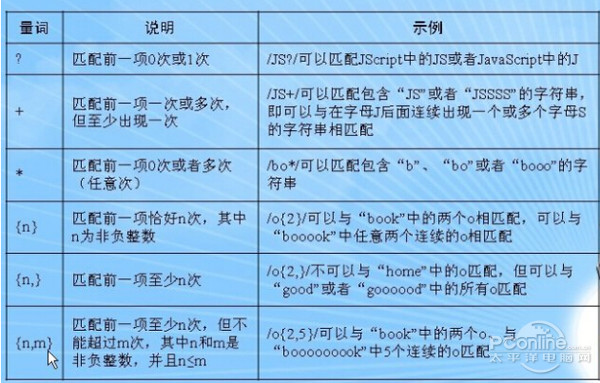
正则表达式的复制字符
字符 含义
{n, m} 匹配前一项至少n次,但是不能超过m次
{n, } 匹配前一项n次,或者多次
{n} 匹配前一项恰好n次
? 匹配前一项0次或1次,也就是说前一项是可选的. 等价于 {0, 1}
+ 匹配前一项1次或多次,等价于{1,}
* 匹配前一项0次或多次.等价于{0,}

4.选择,分组和引用
正则表达式的语法还包括指定选择项,对子表达式分组和引用前一子表达式的特殊字符.字符| 用于分隔供选择的字符.例如: /ab|cd|ef/ 匹配的是字符串 "ab",或者是字符串 "cd",又或者 "ef". /\d{3}|[a-z]{4}/ 匹配的是要么是一个三位数,要么是四个小写字母.在正则表达式中括号具有几种作用.它的主要作用是把单独的项目分组成子表达式,以便可以像处理一个独立的单元那种用 *、+或? 来处理那些项目.例如: /java(script) ?/ 匹配的是字符串 "java",其后既可以有 "script",也可以没有. /
(ab|cd) + |ef) / 匹配的既可以是字符串 "ef",也可以是字符串"ab" 或者 "cd" 的一次或多次重复.
在正则表达式中,括号的第二个用途是在完整的模式中定义子模式。当一个正则表达式成功地和目标字符串相匹配时,可以从目标串中抽出和括号中的子模式相匹配的部分.例如,假定我们正在检索的模式是一个或多个字母后面跟随一位或多位数字,那么我们可以使用模式 / [a-z] + \ d+/.但是由于假定我们真正关心的是每个匹配尾部的数字,那么如果我们将模式的数字部分放在括号中 (/ [a-z] + (\d+)/) ,我们就可以从所检索到的任何匹配中抽取数字了,之后我们会对此进行解析的.
代括号的子表达式的另一个用途是,允许我们在同一正则表达式的后面引用前面的子表达式.这是通过在字符串 \ 后加一位或多位数字来实现的.数字指的是代括号的子表达式在正则表达式中的位置.例如: \1 引用的是第一个代括号的子表达式. \3 引用的是第三个代括号的子表达式.注意,由于子表达式可以嵌套在其它子表达式中,
所以它的位置是被计数的左括号的位置.
例如:在下面的正则表达式被指定为 \2:
/([Jj]ava([Ss]cript)) \sis \s (fun\w*) /
对正则表达式中前一子表达式的引用所指定的并不是那个子表达式的模式,而是与那个模式相匹配的文本.这样,引用就不只是帮助你输入正则表达式的重复部分的快
捷方式了,它还实施了一条规约,那就是一个字符串各个分离的部分包含的是完全相同的字符.例如:下面的正则表达式匹配的就是位于单引号或双引号之内的所有字符.但是,它要求开始和结束的引号匹配(例如两个都是双引号或者都是单引号):
/[' "] [^ ' "]*[' "]/
如果要求开始和结束的引号匹配,我们可以使用如下的引用:
/( [' "] ) [^ ' "] * \1/
\1匹配的是第一个代括号的子表达式所匹配的模式.在这个例子中,它实施了一种规约,那就是开始的引号必须和结束的引号相匹配.注意,如果反斜杠后跟随的数字比代括号的子表达式数多,那么它就会被解析为一个十进制的转义序列,而不是一个引用.你可以坚持使用完整的三个字符来表示转义序列,这们就可以避免混淆了.例如, 使用 \044,而不是\44.下面是正则表达式的选择、分组和引用字符:
字符 含义
| 选择.匹配的要么是该符号左边的子表达式,要么它右边的子表达式
(...) 分组.将几个项目分为一个单元.这个单元可由 *、+、?和|等符号使用,而且还可以记住和这个组匹配的字符以供此后引
用使用
\n 和第n个分组所匹配的字符相匹配.分组是括号中的子表达式(可能是嵌套的).分组号是从左到右计数的左括号数
5.指定匹配的位置
我们已经看到了,一个正则表达式中的许多元素才能够匹配字符串的一个字符.例如: \s 匹配的只是一个空白符.还有一些正则表达式的元素匹配的是字符之间宽度为0的空间,而不是实际的字符例如: \b 匹配的是一个词语的边界,也就是处于一个/w字字符和一个\w非字字符之间的边界.像\b 这样的字符并不指定任何一个匹配了的字符串中的字符,它们指定的是匹配所发生的合法位置.有时我们称这些元素为正则表达式的锚.因为它们将模式定位在检索字符串中的一个特定位置.最常用的锚元素是 ^, 它使模式依赖于字符串的开头,而锚元素$则使模式定位在字符串的末尾.
例如:要匹配词 "javascript" ,我们可以使用正则表达式 /^ javascript $/. 如果我们想检索 "java" 这个词自身 (不像在 "javascript" 中那样作为前缀),那么我们可以使用模式 /\s java \s /, 它要求在词语java之前和之后都有空格.但是这样作有两个问题.第一: 如果 "java" 出现在一个字符的开头或者是结尾.该模式就不会与之匹配,除非在开头和结尾处有一个空格. 第二: 当这个模式找到一个与之匹配的字符时,它返回的匹配的字符串前端和后端都有空格,这并不是我们想要的.因此,我们使用词语的边界 \b 来代替真正的空格符 \s 进行匹配. 结果表达式是 /\b java \b/.
下面是正则表达式的锚字符:
字符 含义
^ 匹配的是字符的开头,在多行检索中,匹配的是一行的开头
$ 匹配的是字符的结尾,在多行检索中,匹配的是一行的结尾
\b 匹配的是一个词语的边界.简而言之就是位于字符\w 和 \w之间的位置(注意:[\b]匹配的是退格符)
\B 匹配的是非词语的边界的字符
6.属性
有关正则表达式的语法还有最后一个元素,那就是正则表达式的属性,它说明的是高级模式匹配的规则.和其它正则表达式语法不同,属性是在 / 符号之外说明的.即它们不出现在两个斜杠之间,而是位于第二个斜杠之后.javascript 1.2支持两个属性.属性 i 说明模式匹配应该是大小写不敏感的.属性 g 说明模式匹配应该是全局的.也
就是说,应该找出被检索的字符串中所有的匹配.这两种属性联合起来就可以执行一个全局的,大小写不敏感的匹配.
例如: 要执行一个大小不敏感的检索以找到词语 "java" (或者是 "java" 、"JAVA"等) 的第一个具体值,我们可以使用大小不敏感的正则表达式 /\b java\b/i .如果要在一个字符串中找到 "java" 所有的具体值,我们还可以添加属性 g, 即 /\b java \b/gi .
以下是正则表达式的属性:
字符 含义
i 执行大小写不敏感的匹配
g 执行一个全局的匹配,简而言之,就是找到所有的匹配,而不是在找到第一个之后就停止了
除属性 g 和 i 之外,正则表达式就没有其它像属性一样的特性了.如果将构造函数 RegExp 的静态属性 multiline 设置为 true ,那么模式匹配将以多行的模式进行.在这种模式下,锚字符 ^ 和 $ 匹配的不只是检索字符串的开头和结尾,还匹配检索字符串内部的一行的开头和结尾.
- js正则表达式中特殊的字符是什么含义?最新图解js正则表达式
- 最高降幅达73%!第六批药品集采(胰岛素专项)在衡水市落地执行
- 没有“保护力”的千亿市场,科兴何以为继?
- 强化项目谋划招商 河北常态化应对加快推进投资和项目建设
- 张家口居首位!河北发布2022年4月全省环境空气质量排名情况
- 恒易贷:“元宇宙”分布式存储颠覆想象
- 除了外出做好防护 在飞絮季易过敏人群注意以下几点
- 河北省发布十四五现代交通体系发展规划 涉及邯郸有哪些内容?
- 确保工程9月底通车 石家庄南二环红旗大街跨线桥下部结构5月底完工
- 石家庄解遗“办证难”项目进展情况 262个“办证难”项目已全办理大证
- 智慧互通(IICT)重磅发布智能路网(IRN)技术
- 计划8月完工!浙西南革命老区公园正式开工
- 喜讯!丽水市9个村通过第七批历史文化村落保护利用验收
- 我马上过来! 南太湖新区发出的第一张退役军人优待证
- 大悦城控股与家国共成长,兑现美好新篇章
- 明天下午湖州这些区域停水!请用户提前做好储水准备
- 科兴,成也灭活
- 宜享花官方客服电话是多少
- 海信真空冰箱“大容量+新美学”储鲜新模式登陆全国
- 宁波通报今年第一季度全市住宅小区物业服务项目“红黑榜”
- js正则表达式中特殊的字符是什么含义?最新图解js正则表达式
- 提高了准确度 合肥火车站安装6台“行程卡核验哨兵”
- 中传中意“2+2”国际本科项目落地石家庄市十二中学
- 重磅!常州版外商投资股权投资企业试点办法出台
- 合肥新桥国际机场航站区扩建工程项目迈入一个新台阶
传感物联网
-
js正则表达式中特殊的字符是什么含义?最新图解js正则表达式
js正则表达式中有很多特殊的字符可能有些人并不知道是什么含义,下面我们就来具体介绍一下。js正则表达式的特殊字符js正则表达式字符 含意
-
提高了准确度 合肥火车站安装6台“行程卡核验哨兵”
近日,合肥火车站出站口大厅安装了一排6台智能化行程卡核验哨兵。据现场负责人介绍,原先需要人工查验旅客行程码,不仅速度较慢,而且不够
-
中传中意“2+2”国际本科项目落地石家庄市十二中学
日前,中国传媒大学中意2+2国际本科项目组与石家庄市第十二中学相聚云端,双方共同签署了合作意向协议。为了更好地培养和开拓学生的国际视
-
重磅!常州版外商投资股权投资企业试点办法出台
5月13日,记者从市地方金融监督管理局获悉,该局与市商务局、市场监督管理局、人民银行常州市中心支行联合印发《常州市外商投资股权投资企
-
合肥新桥国际机场航站区扩建工程项目迈入一个新台阶
近日,合肥新桥国际机场T2航站楼第1000根工程桩基浇筑完成,标志着合肥新桥国际机场航站区扩建工程项目迈入一个新台阶。合肥新桥国际机场T2

